MvvmCross と Xamarin for Visual Studio で iOS, Android, Windows アプリを作る流れ – Yuta Watanabe’s Blog を参考にして、手始めに iOS とストアアプリの共通ロジック(PCL)を試そうかと思ったので嵌ったのでメモ。MVP Community Camp 2014 の発表用の下ごしらえというのもあるのですが、その他もろもろ。
■Xamarin.com からダウンロードして Windows/Mac に入れる
http://xamarin.com/download からガンガンダウンロードしてインストールします。Visual Studio 2013 にアドインを入れると Windows ストアアプリの XAML が開けなくなる…ってのは直ったかどうかわからないので、別途英語版のWindows8.1 を作ってインストールしてます。
iOS 用のアプリを C# で作る訳ですから、Windows のほうには
- Xamarin.iOS
- Xamarin Studio
- Visual Studio integration
Mac のほうには、
- Xamarin.iOS
- Xamarin Studio
- Xamarin.Mac
を入れます。
■Xamarin Studio のバージョンを揃える
Windows と Mac のバージョンを揃えます。最初 Mac のほうでペアリング用の「Xamarin.iOS Build Host」が見つからなくて困ったのですが、xamain.com から直接ダウンロードできるのは 4.0.2 で、Mac 使って iOS シミュレータを動かせるのは、4.2.2 です。ここで嵌って @ytabuchi さんに聞きました。
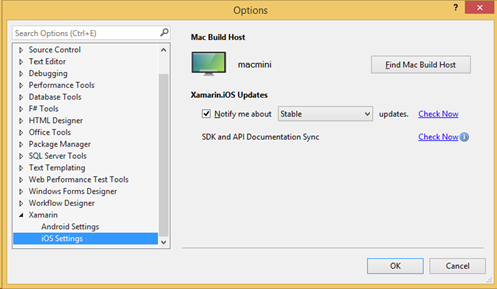
Visual Studio の場合は、オプションの「Xamarin」→「iOS Settings」でアップデートができます。
■ペアリングを設定する
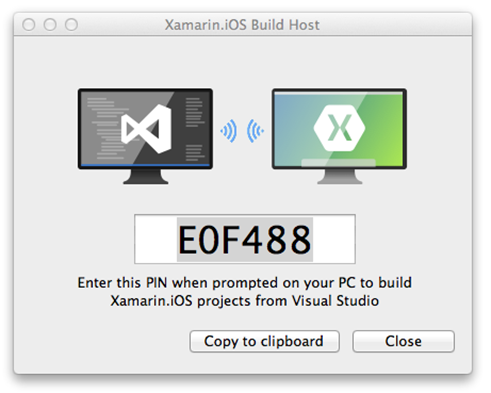
Visual Studio から Mac の iOSシミュレーターを動かす場合は、Mac 側で「Xamarin.iOS Host Build」を起動します。Xamain のアップデートをした後に PC を再起動してなかったので、このあたりかなり嵌ったんですよね。PC と Mac の両方を再起動することでうまく動くようになりました。
同じ PIN コードを Visual Studio 2013 のほうでも打てば OK
無事接続ができれば、Visual Studio 2013 から Mac 上の iOS シミュレータが起動します。ターゲットで ios シミュレーターを選択することを忘れずに。
ちなみに、ペアリングは Visual Studio 単位らしく、複数の VS2013 を立ち上げるとペアリングがうまくいきません。ペアリングが取り合いになってしまうようです。接続先がオプションの中に書いてあるので仕方がないのですが、複数のプロジェクトを同時にひらいて切り替えて使いたいときはちょっと不便です。