[CakePHP] シンプルな認証を実装する(認証の前半) – Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/4855
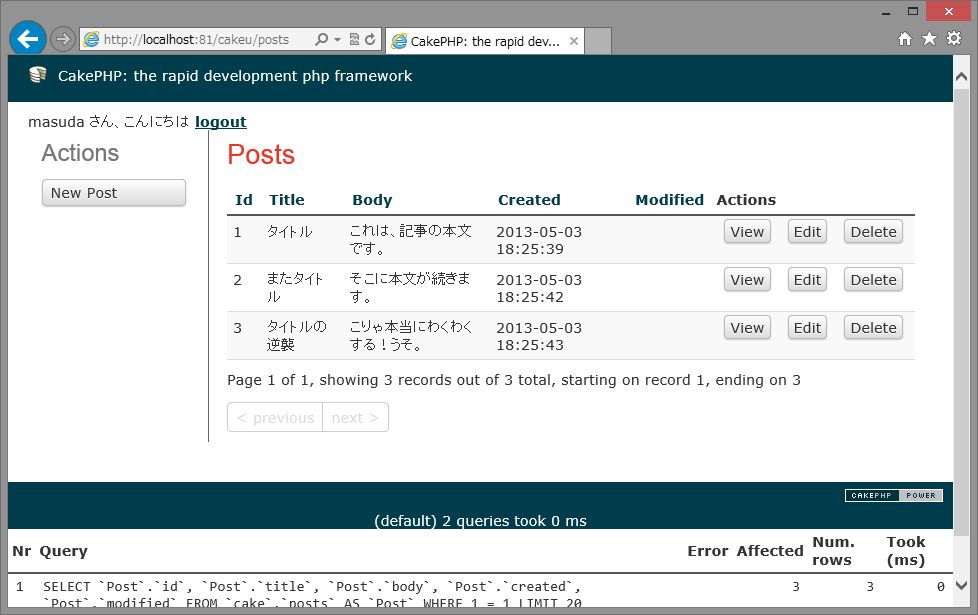
なところでフォーム認証ができたので「こんにちは、○○さん」だけ作ってみる。
下記のように、ログイン状態を表示して login/logout へのリンクもつける。
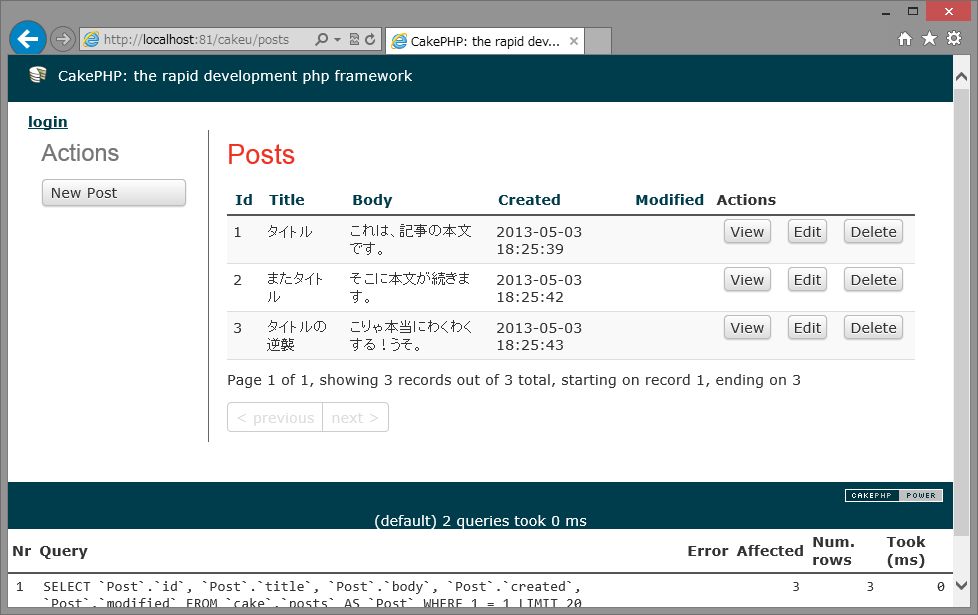
□ログイン状態
こんな風に、ログイン状態とリンクを表示させる。
■AppController.php を変更する
class AppController extends Controller {
public $components = array(
'Session',
'Auth' => array(
// ログイン後に /Posts/index へジャンプ
'loginRedirect' => array('controller' => 'posts', 'action' => 'index'),
// ログアウト後に /Pages/home へジャンプ
'logoutRedirect' => array('controller' => 'pages', 'action' => 'display', 'home'))
);
public function beforeFilter() {
// 各コントローラーの index と view を有効にする
$this->Auth->allow('index', 'view');
// 認証コンポーネントをViewで利用可能にしておく
$this->set('auth',$this->Auth);
}
}
*.ctp で直接表示することも考えたのだが、Controller 経由でないと Auth コンポーネントを扱えないので、VView で扱えるように AppController に $this->set(‘auth’, $this->Auth ); という形で View からも Auth を使えるようにしてしまう。スピード的にはどうなんだろう、と思うところもあるけれど、こうするとすべての view からログイン関係がアクセス可能になるので、コードが楽になる。
■View で login/logiout の表示を制御する
app/Posts/index.ctp
<div>
<?php if ($auth->loggedIn()) : ?>
<?php echo h($auth->user('username')); ?> さん、こんにちは <a href="/cakeu/Users/logout">logout</a>
<?php else: ?>
<a href="/cakeu/Users/login">login</a>
<?php endif ?>
</div>
<div class="posts index">
<h2><?php echo __('Posts'); ?></h2>
<table cellpadding="0" cellspacing="0">
...
実際は「こんにちは○○さん」のところは、View のコンポーネントとして用意したほうがいいと思う。そうしないと、あちこちに View に同じコードが散らばるし、あとからフォーマットを変えようと思ってえらいことになってしまう。login 状態による分岐なので、Controller でレンダリングする方法もあるのだが、「こんにちは」の部分とか、login, logout へのリンクは view の範疇になるので、Controller に押し込むとちょっと変な形になりそう。ってことで View に。
ログインしているかどうかは $this->Auth->loggedIn() でしらべて、 $this->auth->user(‘username’) でユーザ名を拾ってくる。username 自体はデータベースの列名そのままなので、ニックネームとかロールとかも拾える。
そんな訳で続きは、ユーザ名やロールによって処理を分ける方式を。





ピンバック: cakephpでviewからログイン判定してアカウント表示する機能 | world is wonderful always