美女Linuxブログパーツ作成企画
- ブログパーツを作る(準備)
- ブログパーツで画像の切り替え
- ブログパーツのフォントを揃える
- ブログパーツをjavascriptだけで作る場合の懸念点
- ブログパーツに画像を重ね合わせてフレームを付ける
- ブログパーツから動的にパーツデータを取得する
- Microsoft Expression Web 4 を利用してブログパーツを作る ← いまここ
Javascript オンリーでブログパーツを作る場合、簡単な画像の切り替えだけならば、手打ちで CSS を使ってもいいのですが、ちょっと凝ったデザインだと途端にお手上げになってしまいます。
(いえ、方眼紙に地道に書けばいいんですけど、、、)
という訳で、適当な WEB サイト作成ツールを使えば良い、ということに気づいて、
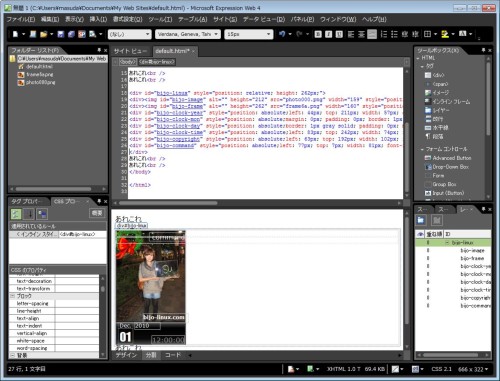
Microsoft Expression Web 4 を使ってみました。
この手のツールが、ブログパーツ作りを想定しているかどうかは不明ですが、まぁ、CSS で position を付ける分には便利。
細々としたドットピッチを、テキストで打ち込むよりは、div タグを選択した後にカチカチとカーソルキーで動かしたほうが早いです。
良く見れば、左上のツールボックスには ASP.NET コントロールが並んでいたりして、一応、ASP.NET アプリも作れる模様。

さて、こんなデザイナを使って、美女Linux のブログパーツを作ったのがこれです。
<サンプル>
(複数並べた場合、古い関数を呼び出してしまっているので、単独の記事で、見てください)
ほらッ!!! 一気に垢抜けた(死語)感じになったでしょッ!!! と言いますか、フレームを切り替えれば、結構きれいになります。あとは、カレンダーとかコマンド名とかの配置に「センス」を持たせないと駄目、という訳です。
左上についているクリスマスリースが、季節らしい雰囲気を醸し出し、、、と言いますか、もう少しマシなのを探したいなぁと。




おお、いい感じですね。
何か枠的なの用意ですかね。
そう、デザイナさんに枠のデザインだけ貰って、プログラマが position を調節、
という流れのほうが良さそうです。
デザイン部分の div タグと CSS を分離できればいいんですけど、
まだ、分離できていない。。。document.write で直書きなので修正が結構大変。