これが、flash で作るとブラウザ依存の悩みが減るのでしょうが…ま、ここは javascript オンリーで。
■テキストのフォントを揃える。
ブラウザで見るならば、font-size で pt 単位を使うのでしょうが、パーツ上の固定位置になるので px 単位でも良いかなと思っています。このあたりはデザインを見ながら調節ですね。
■テキストの位置を指定する。
画像に対して相対座標にするために、
position: relative;
で指定した後で、top、left で位置決めをします。
この時、画像→時計の文字→コピーライト文字、の順になるので、top がマイナス値(画像の下辺からの相対位置)になるのが、ミソですね。
あと、テキストの高さを計算にいれてしまうと、位置決めが面倒なのであらかじめ、
line-height: 0px;
にしてしまって、テキストの高さを計算に入れないようにすると便利です。
という訳で、このあたりの対処を入れたのが↓です。
■firefox の innerText/innerContent 対策
どうやら、firefox だけ、innerText が無くて、innerContent を使うそうなので、
function tag$(tagID)
{
var tagObj = document.getElementById(tagID);
tagObj.setText = function (srcText) {
if (navigator.userAgent.indexOf("Firefox") > -1) {
tagObj.textContent = srcText;
}else{
tagObj.innerText = srcText;
}
}
return tagObj;
}
を使います。参照先は↓に。
第五章 クライアントサイドの技術:HTMLへのアクセス方法 – div –
http://www.openspc2.org/JavaScript/Ajax/Ajax_study/chapter05/004/index.html
ただし、jQuery のスクリプトが読み込まれていることが多いので、$ 関数を使わず tag$ という名前に変えています。
まあ、既存の関数名(クラス名)にダブらなければなんでも。
こうしておくと、
tag$(“bijo-clock”).setText( status );
のように呼び出せます。
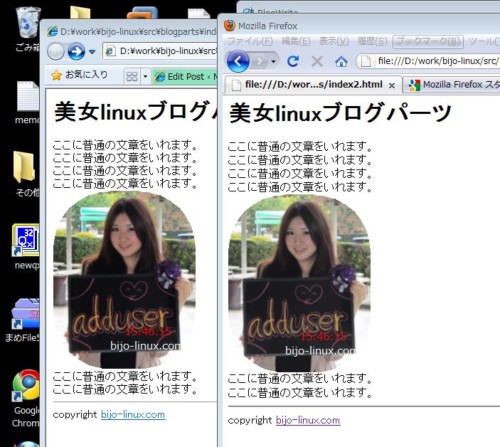
これで、晴れて IE8 と Firefox で動きましたね(Chromeも)




おぉ、画像が切り替わってます~^^
ワクワクです☆
楽しみですなぁ~(^^)
ざっくりと、切り替えるところまでできたので、
フレームとリンクをつけて、美女linuxにあわせて、ベータ版を作りましょう。
今、画像の重ね合わせを調査中。。。