実質、日本ではUmbraco CMS でウェブページを作ろう しか、Umbraco関連の情報がないのですが、ASP.NET MVCに対応しているということで支援がてら。自分でも使いたいので。
まずは、ローカルのIISにインストールして、いくらか弄った後に、ExperssWebあたりにアップすることを考えます。
■まずはローカルにIISを入れるところから
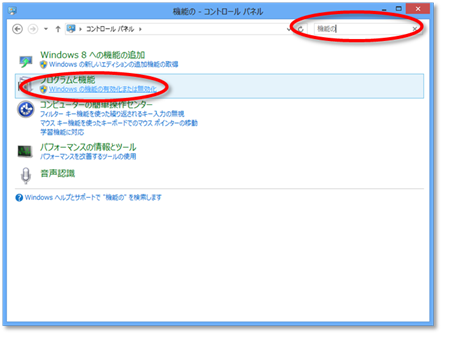
時々忘れるので、簡単に手順を書いておきます。コントロールパネルを開いて、「Windows の機能の有効化または無効化」を開きます。左上の検索ボックスで「機能の」とか打てばokです。

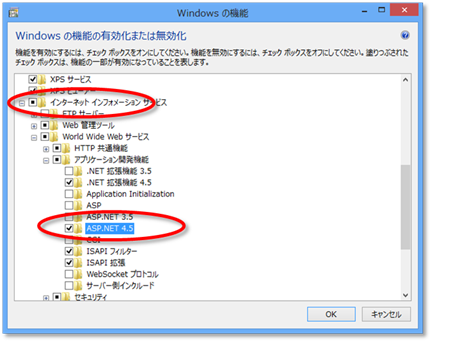
インターネットインフォーメーションサービス(IIS)をチェックして、「ASP.NET 4.5」を忘れずにチェックしておく。

# この図の影とか描画キャンバスは、適当なVBAマクロを作れば効率化できる。
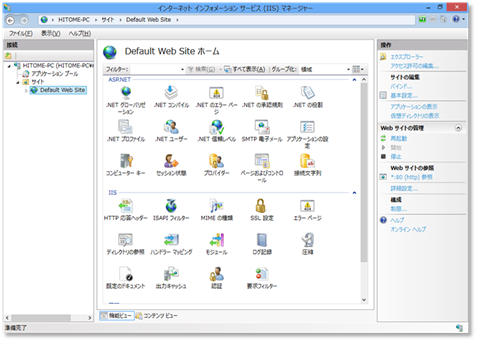
インストールが終わったら、スタート画面で、「IIS」で検索して表示さればok。

ここで注意したいのは、Umbraco はドメインのルートにしか置けない。http://localhos/Umbraco とかはダメで、http://localhost:8081/ のように新しいドメイン≒Webサイトを作る必要がある。ルートのCSS のパスがルートからになっているので「バグ」でもあり「仕様」でもあり、ってところ。
■独自のWebサイトを作る
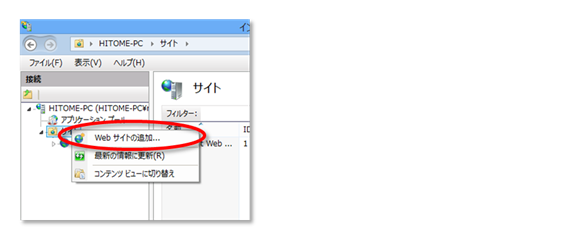
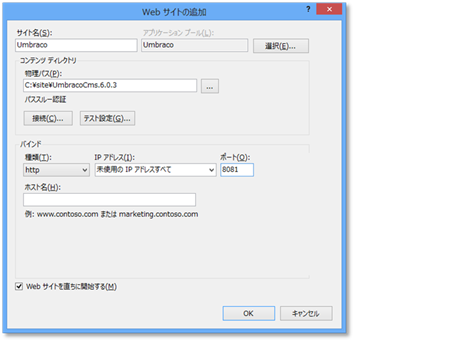
IISで「サイト」を右クリックして「Webサイトの追加」で作成。

ここでは、「c:siteUmbracoCms.6.0.3」を、Umbraco という Webサイトに割り当てている。
あらかじめ、Umbraco CMS – Home から UmbracoCms.6.0.3.zip をダウンロードしておく。

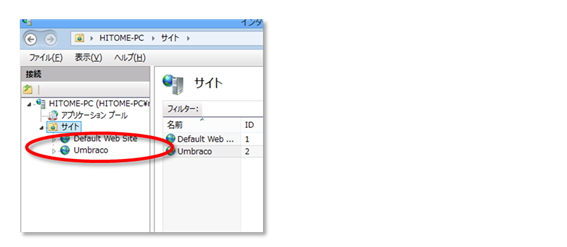
無事にできるとこんな感じに。

■Umbracoのインストール
いくつかパターンがありますが、練習しやすい SQL CE(ファイル型のデータベース)とテンプレートは Personal で作ります。
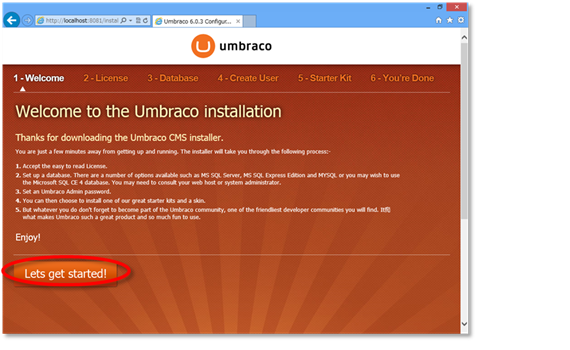
IISで作った http://localhost:8081 にブラウザでアクセスする。「イントラネットが~」と出るので「有効」にしておく。

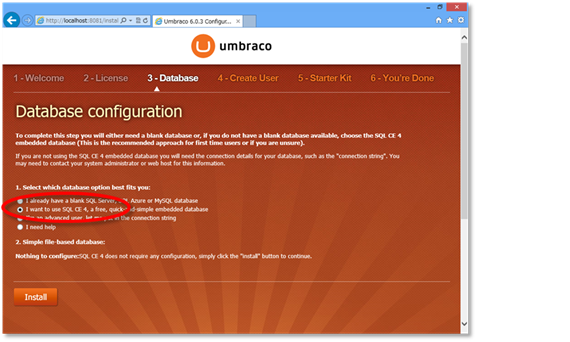
インストーラーの画面が開かれるので「Let’s get start!」をクリック。

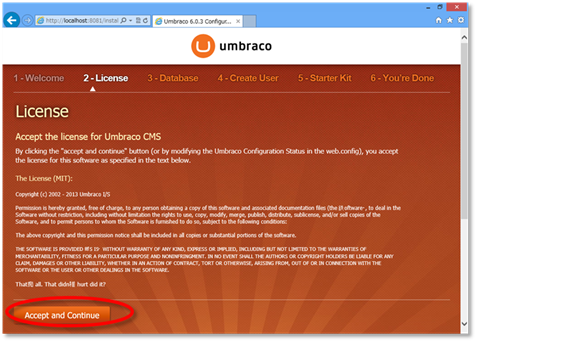
同意するために「Accept and Continue」をクリック。

インストールを簡単にするために「SQL CE 4」に切り替える。

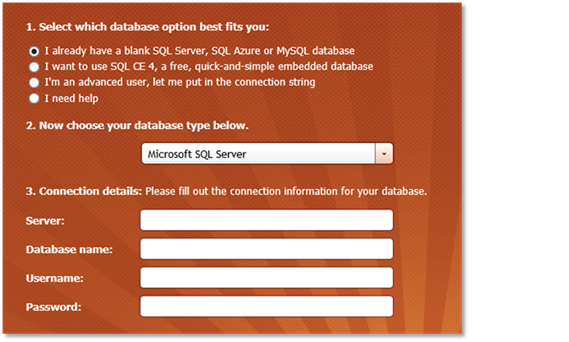
新しい SQL Server のデータベースを作っても ok。

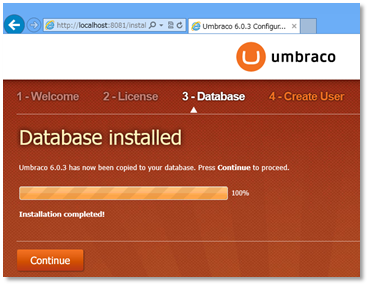
データベースのインストールが完了。Continue をクリック。

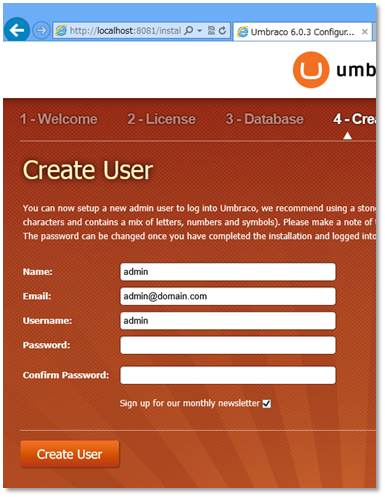
管理者のユーザー名とパスワードを登録。

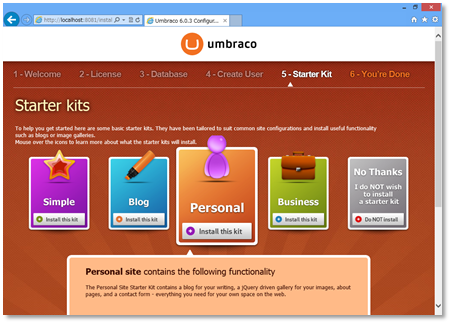
今回は、練習のためPersonal を選択する。

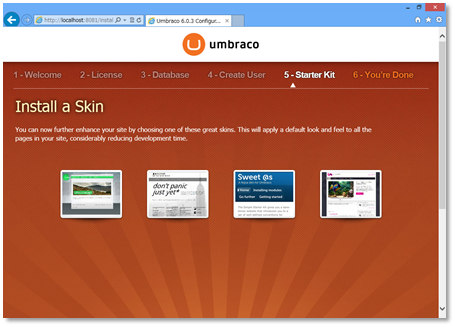
好きなスキンを選択。これはあとで変えられます。

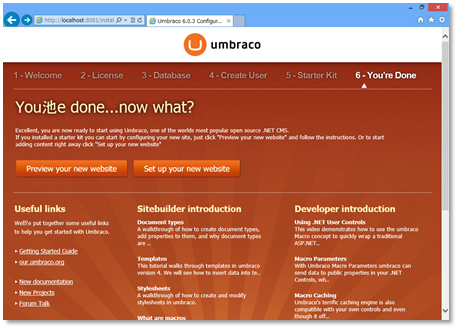
無事、サイトができあがったら、Set up your new website で管理画面を開く。Preview your new website のほうは初回だけ動きがおかしいので、触らないほうが無難。

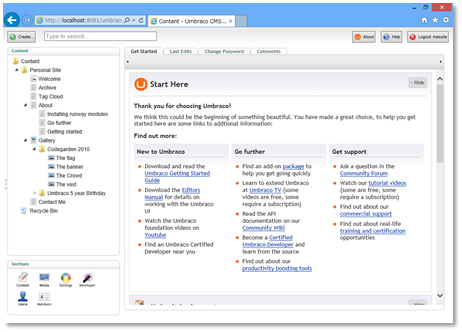
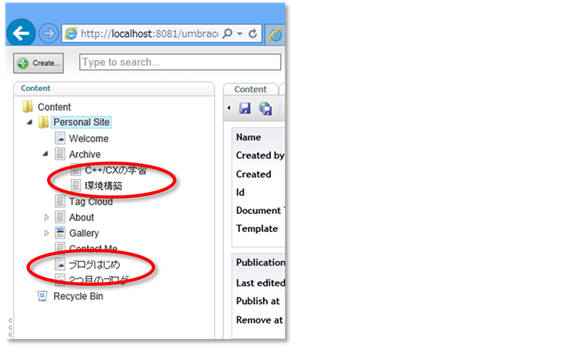
こんな感じで、ページ単位で管理ができます。Wordpress の場合は、ブログが主体なので、こういうページ構成を作るのはちょっと苦手ですよね。最初にページ構成の計画を立てる必要ある。Umbracoの場合は、後からの差し込みが楽になります。
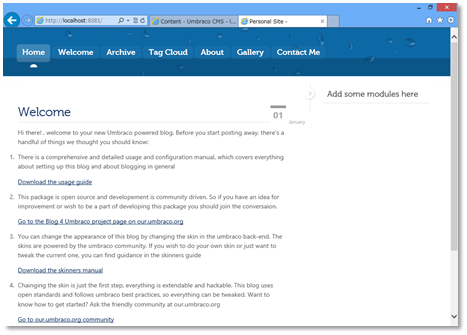
新しいタブを開いて、http://localhost:8081/ のようにサイトを開くと、こんな感じ。

■ページ構成を試してみる
管理画面は、http://localhost:8081/umbraco を開けばokです。スキンには「管理」へのリンクがないので、戸惑います。Wordpressのように「サイト管理」を表につけておいたほうが良いかも。

ページを作成するときには種類(テンプレート)を選択できる。たぶん、Blog Post と Textpageだけを使うようになるかな。
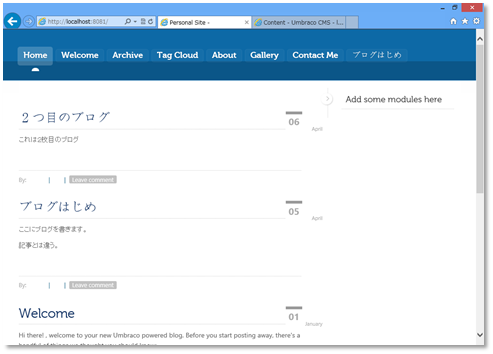
Blog Postの場合は、あらかじめ Siteのトップページにある、コンテンツ枠(?)に時系列で表示されます。Textpageのほうは、親ページから子ページへと移動させるときに便利です。

BlogPost の場合はこんな風に、トップにあるステークホルダに時系列で表示される。

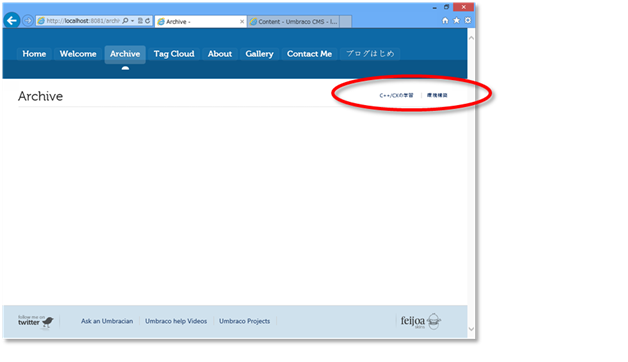
子ページは、親ページから手繰れるようになっている。
細かい使い方は後日チェック。


