Community Open Day 2012 の補足その1 | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/3504
Community Open Day 2012 の補足その2 | Moonmile Solutions Blog
http://www.moonmile.net/blog/archives/3516
の続き、デザイン編です。
COD のために作成したメモ帳アプリですが、スレートPC上で「回転」を実装したかったので、画面のサイズは acer w500 に合わせていたのです。
通常 Visual Studio 2012 で metro アプリを作ると「1366×768」のサイズがデフォルトなのですが、acer の場合は「1280×800」な訳です。
grid タグを使ってタイリングで配置をする場合には、画面サイズには影響されないのですが(デスクトップを含めると、解像度自体にmetroアプリが影響されては困るのですが)、ゲームアプリの場合や、固定サイズを対象にした業務アプリの場合は、このあたり対象機種の解像度にぴっちりと合わせる方が操作的にはよいのです…ということを想定して、acer の「1280×800」にあわせます。
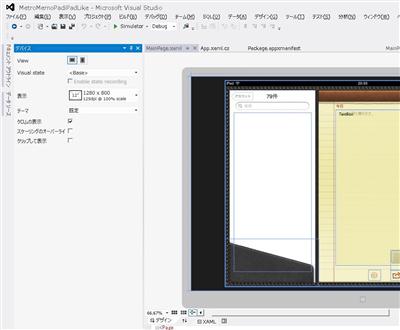
■デザイナのサイズを変更する
デザイナを表示しているときに、「デバイス」ウィンドウを表示させると「表示」のところで切り替えができます。
ここで「1280×800」を選択するわけです。
View のところで縦置き、横置きが設定できるので、これを使って VisualState を設定できるのか、と思いきや現状の Visual Studio 2012 rc 版ではうまく動きません…つーか、多分、製品版でも駄目なような雰囲気が。
まぁ、とりあえず、これで「1280×800」サイズの横置きのデザインはできるのです。
さて、「縦置き」のほうはどうするのかというと…実は、結構面倒なのです、WDD の話でもそうだったのですが、結構ややこしい、と言いますか妙な作り方になります。この話は後日。
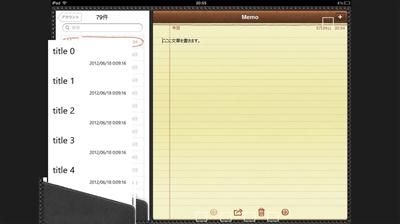
■シミュレータのサイズを変える
あわせて、シミュレータの解像度も変える必要があります。デフォルトでは「1366×768」となっているので、これを「1280×800」にあわせます。
当然、標準の「1366×768」の場合は、こんな風にレイアウトが崩れてしまいます。
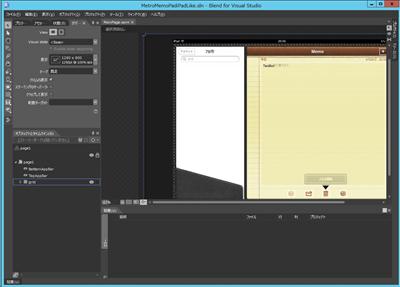
■Blend で開くと標準解像度以外の場合はレイアウトが崩れる?
実は、Blend でプロジェクトを開くと、標準解像度が「1366×768」となっているので、Visual Studio と同じようにデバイスウィンドウで解像度を変更しておきます。
で、これでデザインが完了と思いきや、「回転」を含めると(デスクトップもスナップもそうなんですが)、色々やらないといけないですよね。
という訳で、この話はまだ続く。