一応、ExpressWeb にサイト Verifiable Plan Language を持っているのですが、面倒臭くて wordpress を入れています。慣れているというのもあるのですが、いまいち asp.net 系にするメリットが感じられなかったのです。
が、Umbraco – The open source ASP.NET CMS というのがあって、この ver.5 のほうは、asp.net mvc ベースで書き変えられているということなので、これはいいかなぁと思って、ひとまずローカルの IIS にインストールしてみましょう…ってのインストール記録ですね。
Umbraco 5 の特徴は、
- ヨーロッパで人気のある CMS である。
- ver.5 から asp.net mvc ベースになっている(それ以前は、web form)
ブログというよりも、コンテンツを整理してアップ、というの主力みたいですね。エクスプローラーのようにコンテンツを操作できるってのが売りのようです。
# ちなみに、現時点では Web Platform Installer を使って入れると、ver.4.7 が入るので、web form ベースのものがインストールされるので注意が必要です。ひとまず簡単にインストールしたい場合は、Umbraco の5分間インストール を参照すると良いです。
■デプロイ版をダウンロード
まずは、ソースをダウンロードします。
上の「download」ボタンをクリックして、
http://umbraco.codeplex.com/SourceControl/list/changesets へジャンプします。
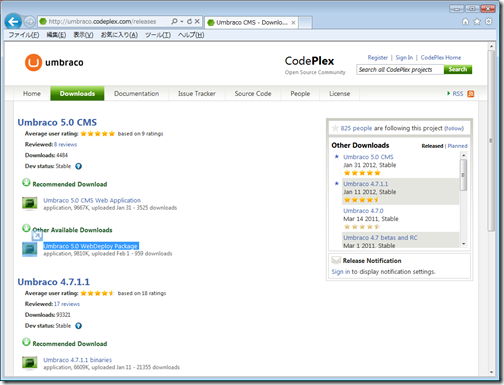
Download のタブをクリックして、
のいずれかをダウロードします。違いがいまいち分からないのですが、以下は、「Umbraco 5.0 WebDeploy Package」のほうで説明します。
ダウンロード後、zip を展開すると、Umbraco というフォルダーができます。
この Umbraco フォルダを適当なところにコピーします。
ここでは、「d:\site\Umbraco」にコピーしました。
■IIS で仮想フォルダを設定する
inetpub\wwwroot 以下にコピーしても良いのですが、wwwroot 以下はユーザー権限が違ったりして制限が厳しいので、仮想フォルダを設定します。
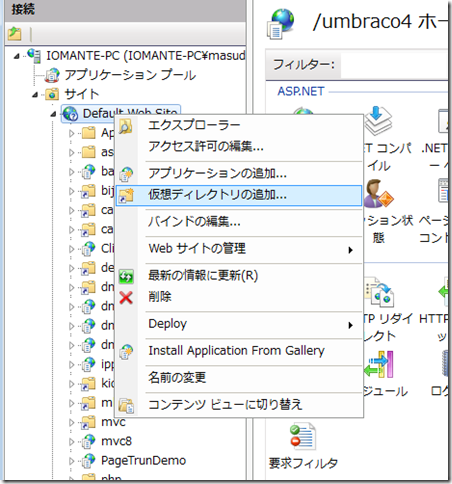
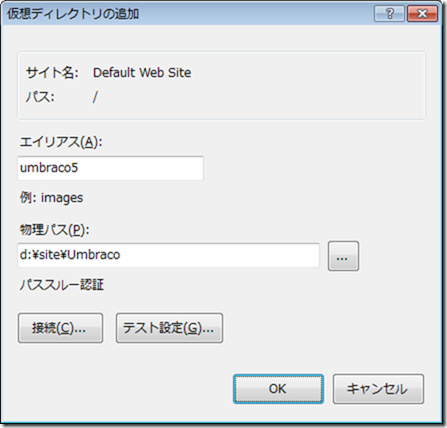
IIS マネージャを立ち上げて、仮想ディレクトリの追加
名前は「umbraco5」にしておきます。
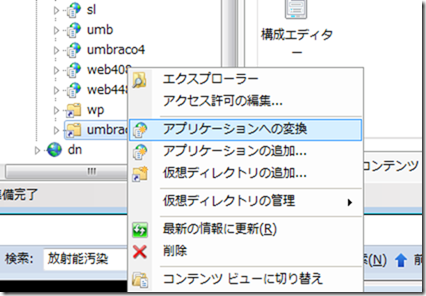
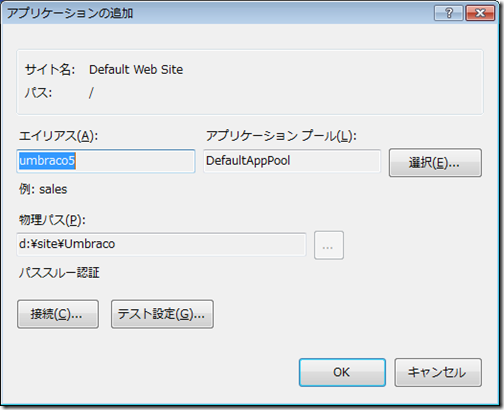
出来上がったフォルダを右クリックして、「アプリケーションへの変換」をしておきます。
これで、asp.net が動くようになります(web.configが作られます)。
■セットアップの開始
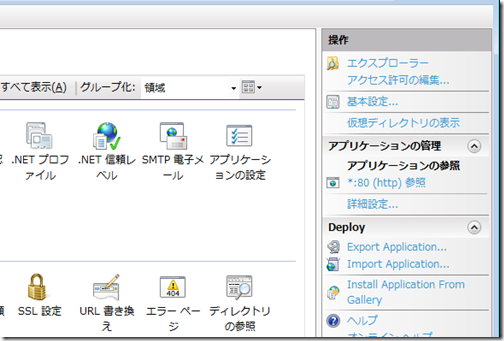
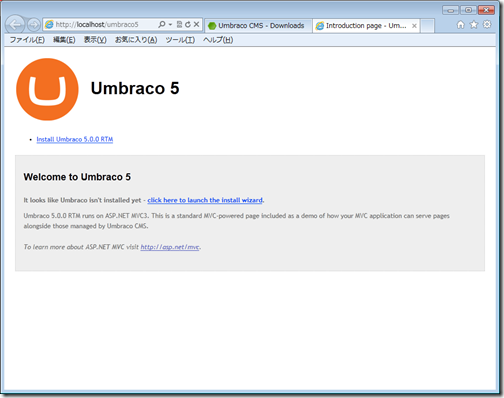
ブラウザで、「http://localhost/umbraco5」にアクセスするか、IIS マネージャで「*:80(http)参照」をクリックします。
「Install Umbraco 5.0.0 RTM」をクリックします。(click here も同じ)
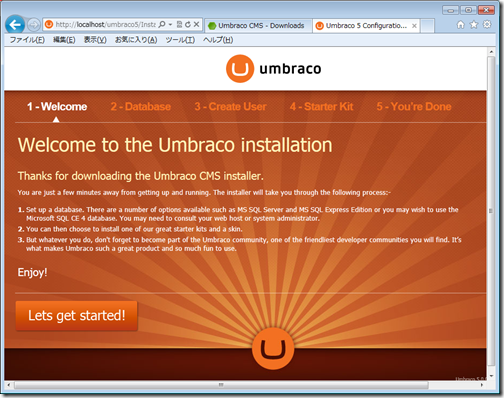
Lets get started! をクリック
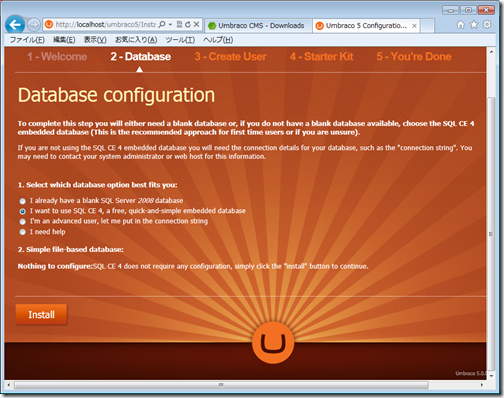
データベースを、「SQL Server 2008 R2」にするか、「SQL CE」にするか選択します。
「SQL CE」は、SQL Server Compact Edition の略で、SQLite のようにファイルベースでデータを扱えます。いつもの、asp.net のログインデータが、app_data 内に作られるのと同じデータベースです。
最初は手軽なので、「SQL CE」のほうを使ってみてください。
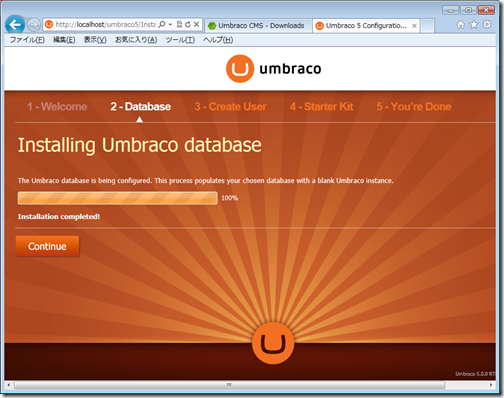
データベースができあがると、100% になります。
そして、「Continue」をクリック
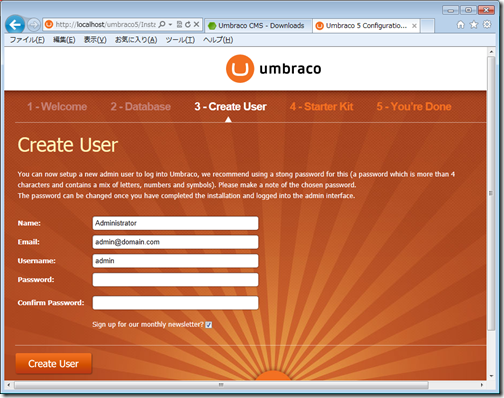
管理者ID を入れます。ユーザー名は「admin」のままでもいいですし、適当に変えても OK。
wordpress とかと同じで、後で管理者のユーザーは追加できます。
いまのところ、テンプレートはひとつしかないので、このまま Install します。
Starter kit がインストールされたので、「Continue」をクリック。
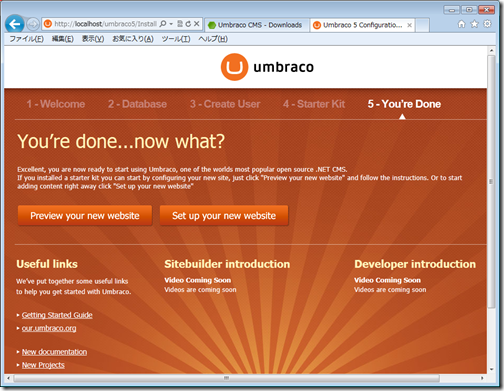
「preview your new site」をクリックすると、作成したサイトが見れます。
「set up your new website」をクリックすると、管理画面を開きます。
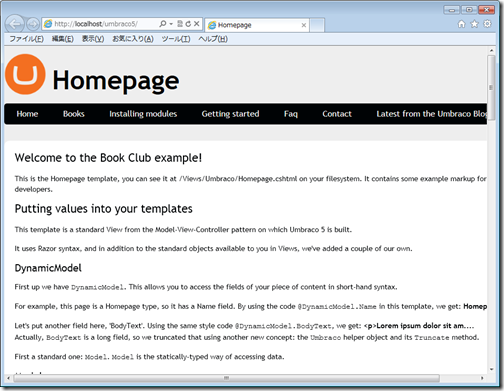
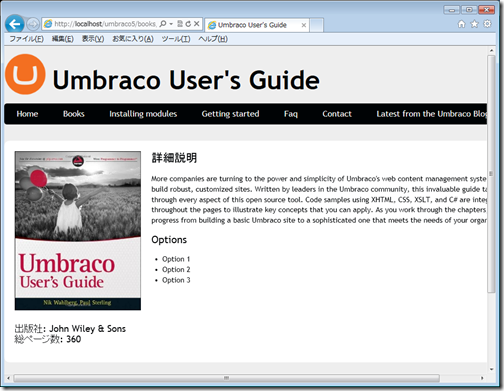
サイトの外観
管理ページは、admin ユーザーを入れて、ログイン
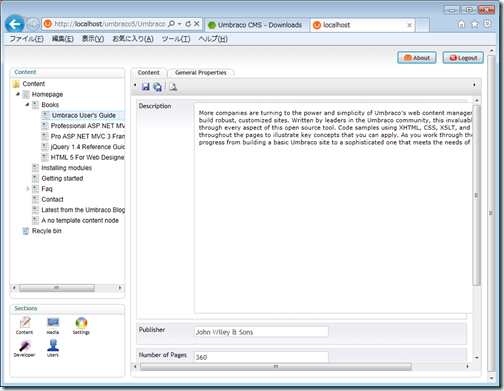
こんな風に、エクスプローラ風にページを増やすことができます。
■Visual Studio で、コードを覗いてみる。
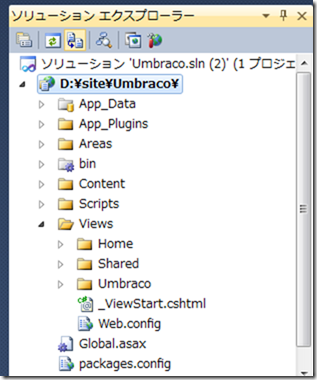
Visual Studio 2010 でサイト(d:\site\Umbraco5 など)を覗いてみます。
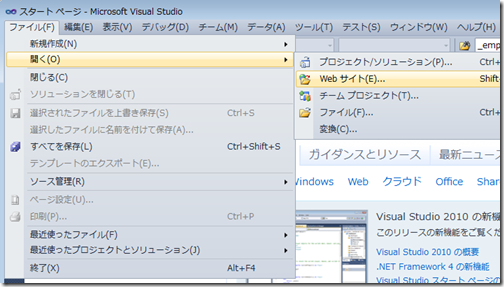
「ファイル」→「開く」→「Web サイト」を選択して、
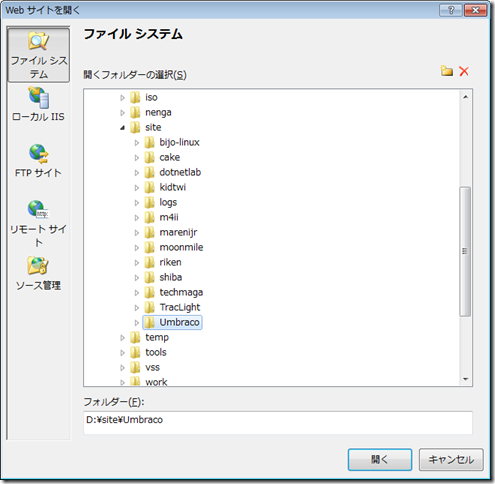
「Web サイトを開く」から、該当するフォルダを選択します。
すると、なかなか asp.net mvc な感じのフォルダ構成になっていることが分かります。
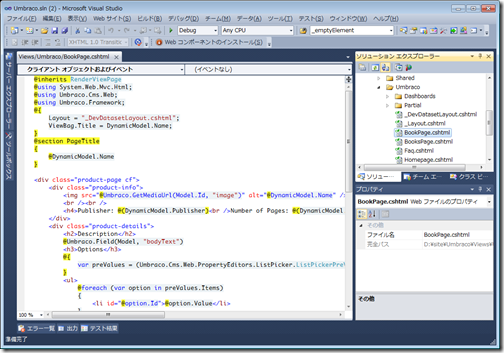
Views/Umbraco/BookPages.cshtml を開くと、Razor で書かれていることが分かります。
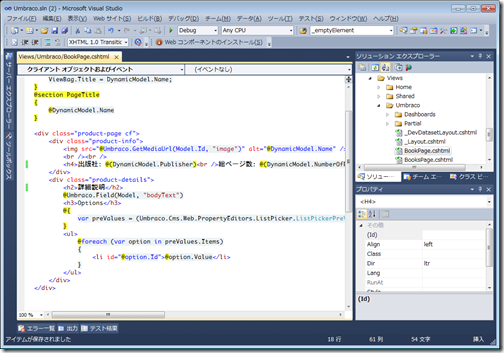
試しにタイトルとかを変えてみてデバッグ実行してみると、
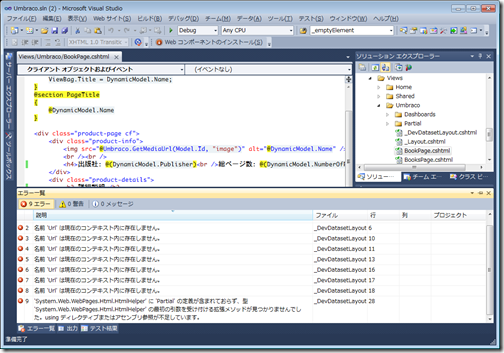
ビルドエラーがでるので…(多分、ASP.NET MVC 4 が入っているためと思われ)
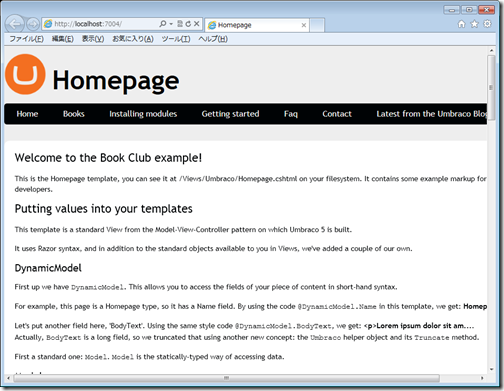
直接、ブラウザで url を入力します。
こんな風に、テンプレートを書き換えることが簡単にできます。まぁ、それなりに試行錯誤が必要ですが。
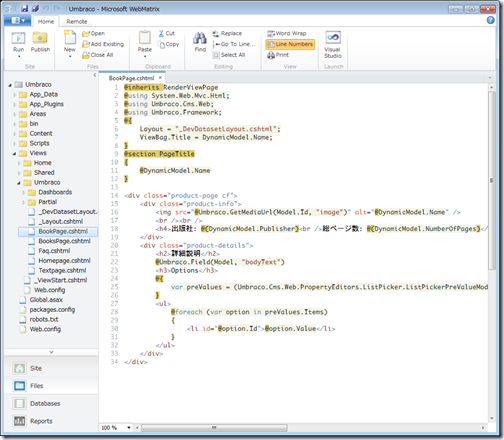
■WebMatrix 2 で実行してみる
WebMatirx を使って編集することもできます。
この場合は、Run でデバッグ実行するとうまくいくんですけどね。何故か、Visual Studio 2010 ではビルドエラーになる。
という訳で、ローカル環境のインストールは出来そうという訳で、中身を弄るのは後日。