wordpress の携帯プラグイン ktai style のテンプレートをアメブロ風に修正している途中。
まずは、携帯で使えるCSSを利用
参考資料・オープンウェーヴ社が定めているCSSのプロパティ – 携帯電話向けコンテンツの書き方
http://www.marguerite.jp/Nihongo/WWW/Mobile/CSS-Note.html#PROPERTIES
手元にあるsoftbank携帯(実はvodafon時代のもの)で使うので、特別はカスタマイズせずにしようかなぁと。
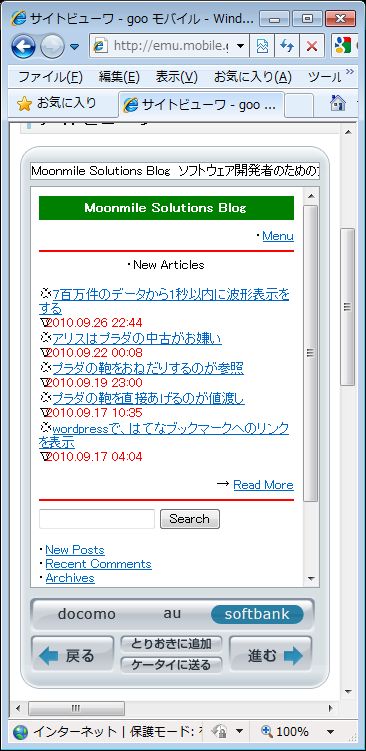
大まかな確認はは、goo モバイルを使っています。
サイトビューア goo モバイル
http://emu.mobile.goo.ne.jp/emu/emu.php
あまりにも大まかなので、Docomoのエミュレータも併用していますが。
■全体的にフォントの大きさを小さくする。
携帯電話の通常のフォントだと、横12文字しか使えないので(私の携帯が古いというのもありますが)、これをもう少し小さくします。
wp-conent/plugins/ktai-style/themes/redportal/header.php
<?php ks_wp_head(KTAI_NONE_PC_HEAD); ?>
<style type=”text/css”>
h1 {
font-size: small;
color: white;
background-color: green;
text-align: center;
padding: 5px;
}
body { font-size: small; }
</style>
</head>
こんな風にスタイルシートが使えます。
■横幅をはみ出た文字列を自動スクロールさせる。
通常は、横幅以上の文章は折り返しになるのですが、リストなんかの場合はカーソルをあてたときに自動でスクロールするといいですよね。
PCの場合はスクロールバーが出ますが、携帯の場合は自動スクロール(マーキーみたいな感じ)します。
<div mode=”nowrap”>…</div>
のように nowrap 指定すればOK。
wp-conent/plugins/ktai-style/themes/redportal/home.php にあるリストの部分を書き換えます。
<img localsrc=”508″ alt=”” /><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a><br />
これを
<div mode=”nowrap”><img localsrc=”508″ alt=”” /><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></div>
こんな風に書き換えます。
これを goo モバイルで見ると

な感じ。ちょっと文字が小さくなって読みやすくなったかも。


