スマホでゲームをしていると、Live2D で二次元キャラが動くものがあります。
マギアレコード 魔法少女まどかマギカ外伝
https://play.google.com/store/apps/details?id=com.aniplex.magireco
なんてのは、各キャラが動いていますね。ってことで、この Live2D のデータはゲームに使われるだけじゃなくて、そのまま PC のデスクトップマスコットにできます。
Live2D Viewer
http://www.live2d.com/ja/download
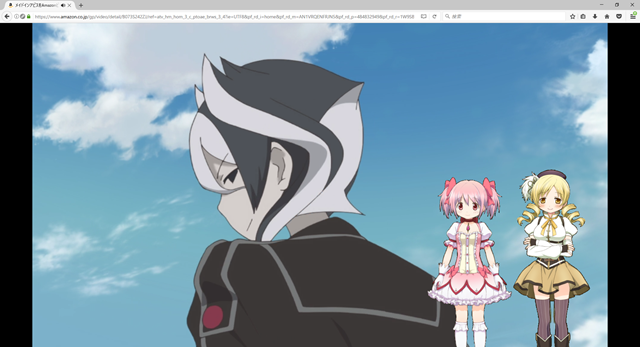
元々、ビューアがあるのは知っていたのだけど、そのまま背景を透明にすれば、デスクトップマスコットになるんですね。こんな風に Amazon Prime を見ながら、マスコットが楽しめます…というか、子供には邪魔じゃないかと言われたのですが、まあ、これはこれでいいのです。
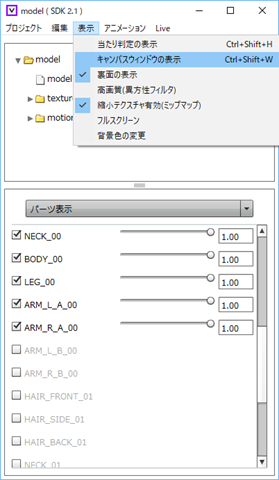
Liver2D Viewer は Adobe Air で動きます。インストールした後に、モデルデータ(*.moc)をドロップして、「キャンパスウィンドウの表示」のチェックを外します。余分な腕のデータとかは「パーツの表示」で適宜外します。
そのままだと、マウスを追うだけで詰まらないので「プロジェクト」→「サンプル」→「モーション:アイドリング」をいれると、少し揺れるような感じのモーションが付きます。たぶん、特定のキーか何らかのイベントでモーションを動かすこともできるでしょう。そのあたりは、少し探してみようかなと。FaceRig で連携するのもそれかと。
Live2D は当然 Android でも動作するので、真面目にポーティングすると Xamarin.Android で使えるようになるかなと。たぶん *.jar のバインディングあたりで。WebView ではなんとか動く模様 https://docs.com/user469647/7372/xamarin-de-live2d