自前の LoadFromXaml ができたので、実機に XAML を送り込んで表示するプレビューアを作ってみます。
その昔、
moonmile/XFormsPreviewer: Dynamic loading XAML file of Xamarin.Forms
https://github.com/moonmile/XFormsPreviewer
なるものを作り始めたのだが、自前で XAML をパースしているので、Forms のバージョンアップに追随できないし、そのうちに本家から Xamarin.Forms Previewer が出たり、Xamarin Live Player が出たりして、頓挫&忘れておりました。
が、どうも、俺の思っているプレビューアと違う、と思っていた次第で、やっぱり軽量なものを作ってみようかと。
コード
moonmile/XFormsXamlDynamicLoad:
https://github.com/moonmile/XFormsXamlDynamicLoad
– src/XamlPreview 実機やエミュレータに仕込むプレビューアプリ
– src/XamlPreviewUp 実機へXAMLをPOSTするWPFアプリ
使い方
- XamlPreview をビルドして、エミュレーターや実機にインストール(デバッグ実行)します。
- XamlPreview は http://172.16.0.16:8080/ な感じで簡易HTTPサーバーしてます。
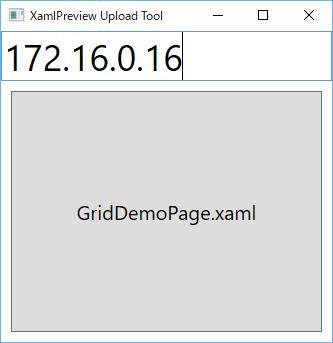
- XAML を送り込む XamlPreviewUP を起動します。
- IP を設定して、プレビューしたい XAML ファイルをドロップします。
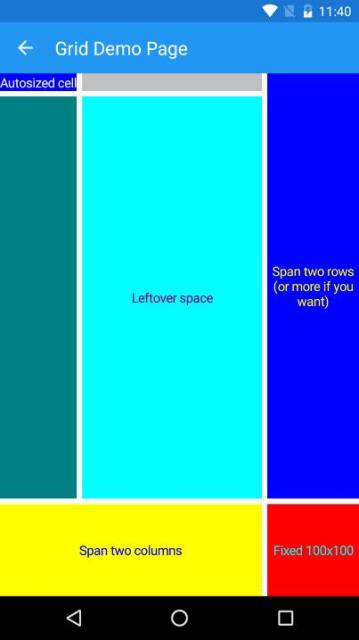
すると、エミュレーター/実機のXamlPreviewの表示が切り替わります。
XAML を送り込むタイミングは、ファイルをドロップしたときと XamlPreviewUP のボタンを押したときなので、Visual Studio で XAML を修正した後にボタンを押して画面を更新すればよいでしょう。これは、そのうち更新状態をチェックして自動のアップロードするようにする予定。
制限
内部的に Xamarin.Forms.Xaml.XamlLoader クラスの Load メソッドを使っているので、XAML ファイルだけだとパースエラーになる場合があります。
例えば、Button のクリックイベント(Clicked)が書いてあるとエラーになるという状態。これ、わざわざイベント先のメソッドの存在をチェックしているらしく、所謂イベント系を書いてしまうとエラーになります。
これは、XAML を送るときにイベント系のものを削ってしまおうかなと。
Binding の記述はそのままでも大丈夫なので、デザイン時のデータバインディングクラスを作るとかして、対応したいかなと。特に ListView のデモとかにはよいだろうと。
利点
Xamarin.Forms Previewer や Xamarin Live Player よりも圧倒的に軽いです。これは PCL ライブラリとかビルドせずに、XAML だけ送って表示しているので、最初のデザインとかGridの調節とかにや良いかなと。あと、XAML の練習用ですね。
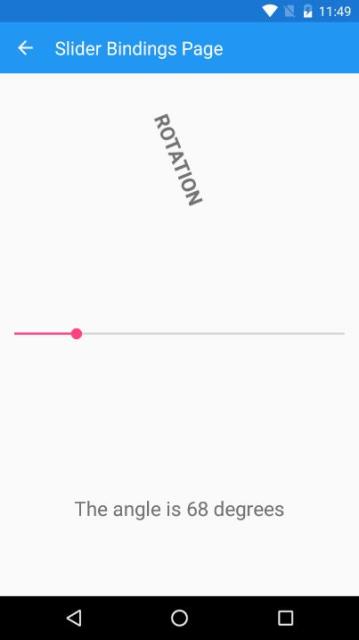
ちょっと面白いところでは、SliderBindingsPage.xaml が動きます。
XAML 内だけでバインディングする方法でスライダーを動かすと文字が回転します。このあたりの XAML は https://github.com/xamarin/xamarin-forms-samples からピックアップしています。
コードの解説は後日